Can UX design help manage natural disasters in France and around the world?
Explore with me how I researched pain points, interviewed victims and specialist and built a prototype, in order to try to help citizens during such crisis.
Could UX actually have an impact and help? Why?
Over the course of my studies, several of my friends have entered or progressed in the military, healthcare or law enforcement, and sometimes report to me the extraordinary situations they encounter. Personally passionate about UX, technological challenges and geopolitics, all this led me to wonder whether my field of study couldn't help manage these exceptional experiences. Also, on a larger scale, facilitating the management of major state crises is appearing more and more frequently.
"With everyday objects, the result of bad design is frustration. But with complex devices or processes, the resulting errors can lead to accidents, injuries, and even death."
Don Norman
These crises can be of various kinds, but my generation will inevitably be confronted with an upsurge in climatic events in particular. I therefore feel all the more concerned by these issues and the challenges that can improve their management.
(In 2020 there will be +40% natural disasters; 8,5 billions of people on earth; and a complexified management of theses crisis.)
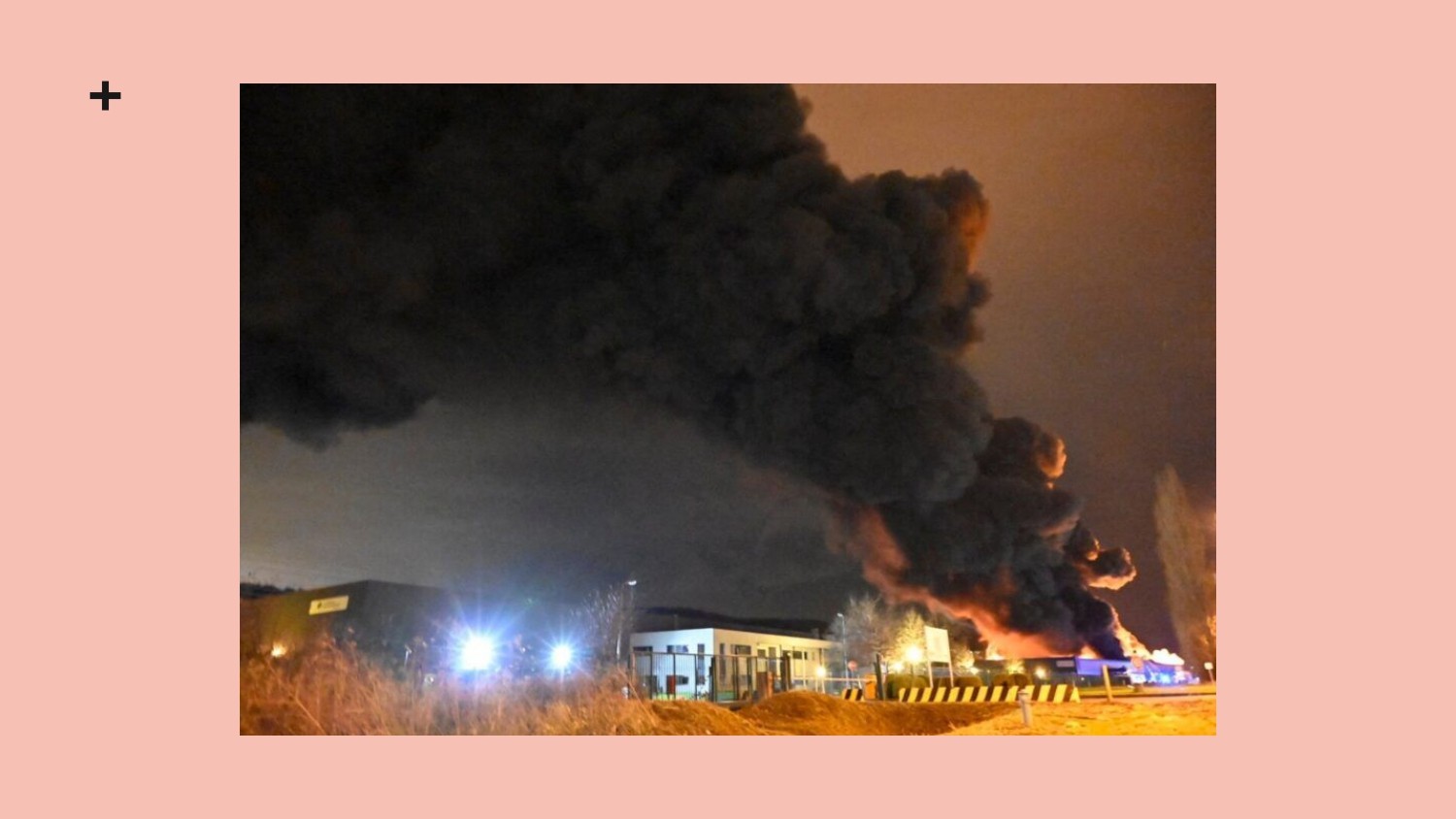
Crisis resilience systems like FR-Alert insufficient and one-sided. Set up in 2018 following the Lubrizol chemical & industrial incident in Rouen, it was not used in early January 2023 (photo right) during a second lithium explosion and fire in Rouen.
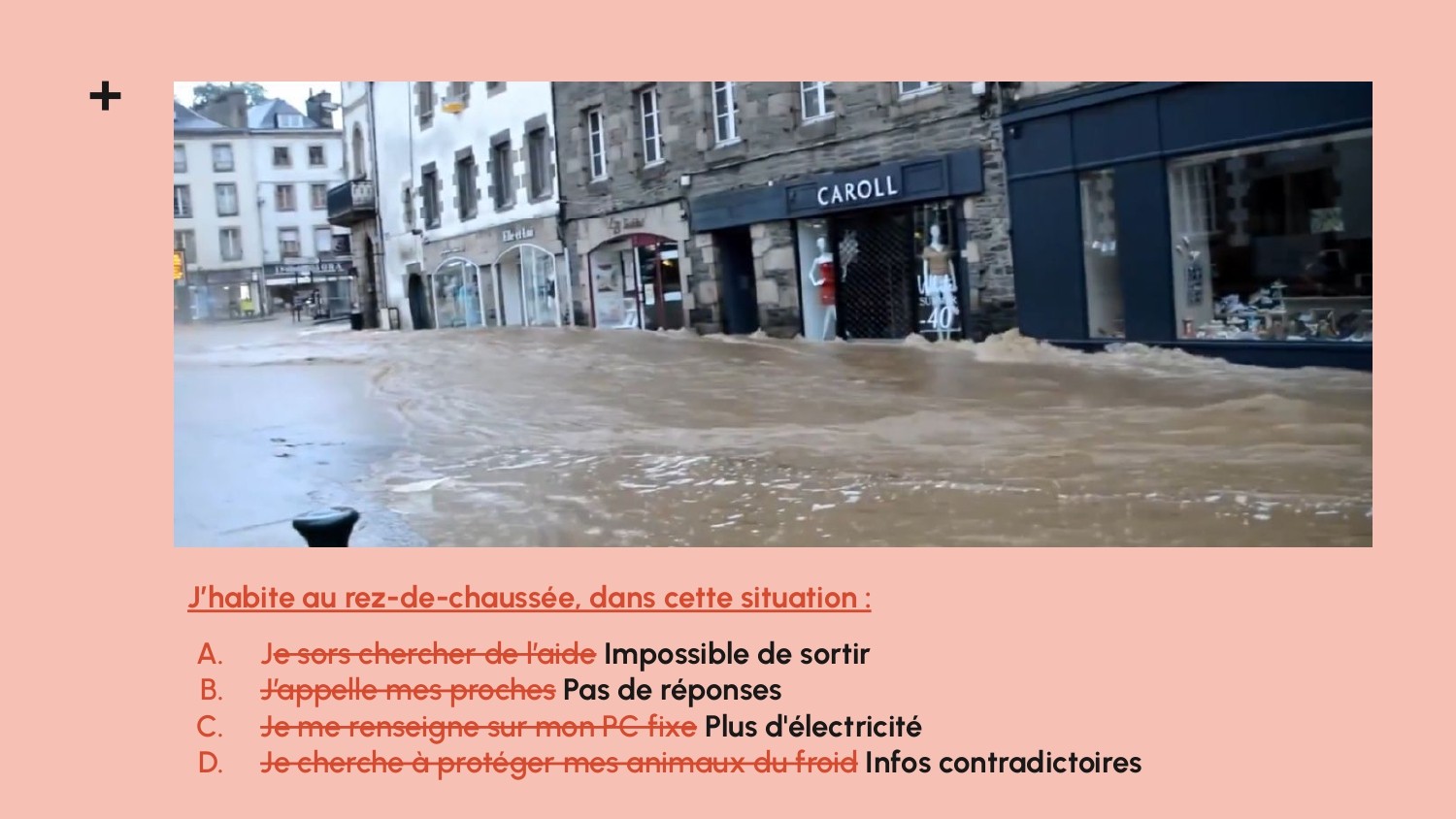
So I asked myself what I would do in the event of a crisis. It's easy to see that you can find yourself limited with few elements that aren't in your favor.
I can't get out ; I can't contact anyone ; I have no electricity, I get contradictory informations.
Too much danger ; Destroyed signs ; Infos not reliable ; I don't know how to do.
So, how can UX be integrated into state crisis resilience systems?
Hypothesys
1) Improve current systems. 2) Anticipate management with UX. 3) Use emergent techs as ways to improve UX during crisis.
3-phase research
In order to get a better grasp of the problem, user needs and existing situation, I carried out 3 types of research: analytical, empathetic and technical. You can find my research and interview transcripts in the appendices of my dissertation, which you can view by clicking on the link at the top of the page.
Analysis
Phase 1
I looked for secondary data on a large scale. These could be on natural disasters, citizens reactions, states statistics.
Empathy
Phase 2
I interviewed victims of disasters (natural or other). Marie, for example, was on the streets during the 2018 Strasbourg Christmas market attack.
Technical
Phase 3
Finally, I interviewed Yoann, AI engineer to better know what we could do with technical possibilities. Could we anticipate, help in a technical way?
A better reaction possible:
Better informations flow
Reliable and accessible infos
Help to decision making
Anticipation from the State
Understanding natural disasters
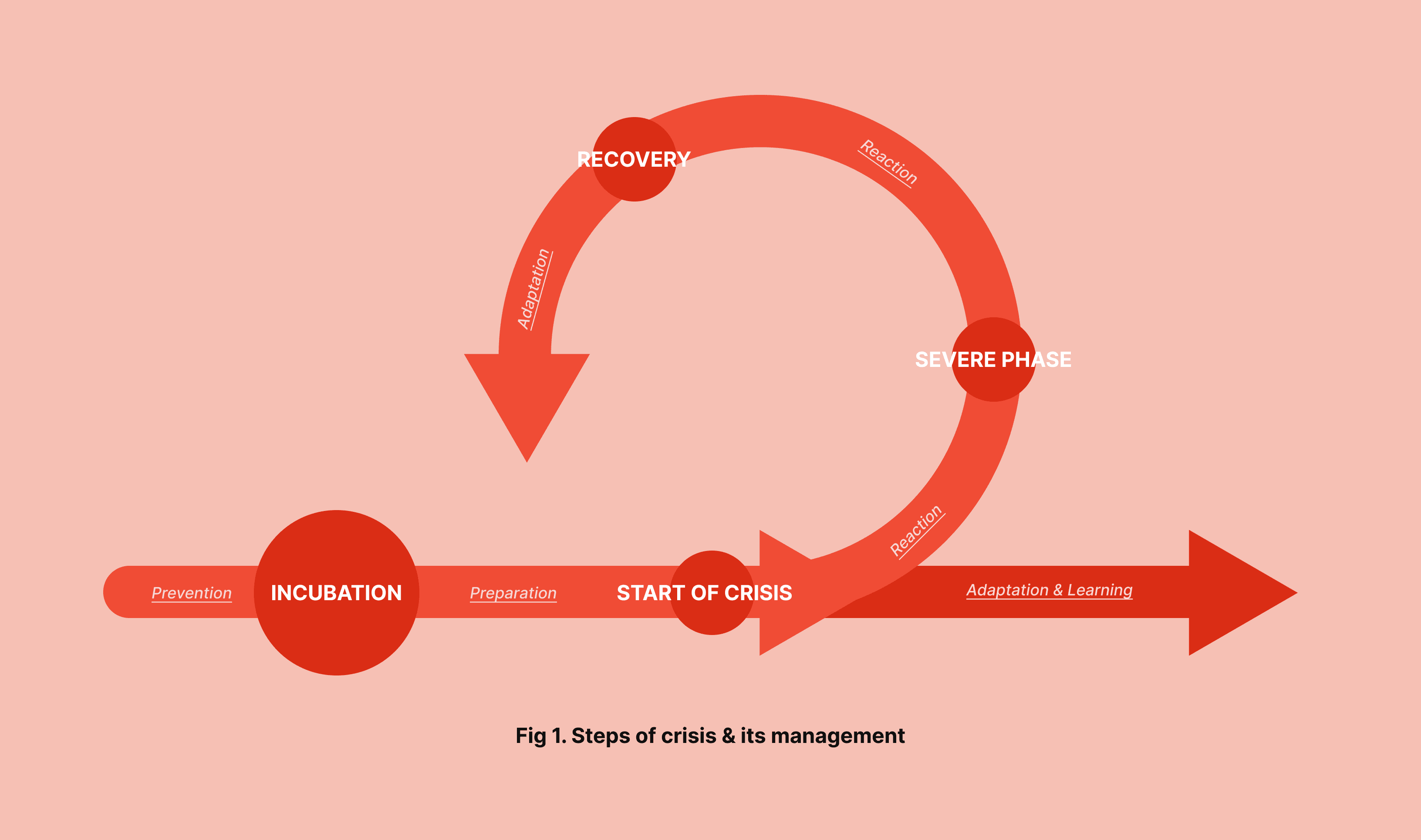
In order to understand what a natural disaster is, it's essential to take a few steps back to better understand the scale and environment of these catastrophes. Indeed, a natural disaster is first and foremost a category of crisis. By dezooming in this way, we can learn from other crises and their management to improve the management of natural disasters. After a lot of reading, I've been able to popularize the unfolding of a crisis in this way.
Incubation is the accumulation of conditions required to launch a crisis (rising temperatures, optimal placement of hot and cold winds, high demographic density in a given place at a given time, etc.).
Start of crisis is the bursting of the incubation bubble and triggers the acute phase, which is the most intense and crucial moment of a crisis: the moment when citizens, emergency services and the state have to make decisions, and the moment when, as a UX designer, we can do a lot.
Recovery corresponds to the descending phase of a crisis in terms of intensity, towards the end of the loop.
As we can see, the phases deriving from these stages are prevention upstream, preparation just before, reaction during and adaptation after. The most neglected but crucial phase is the downstream learning phase.
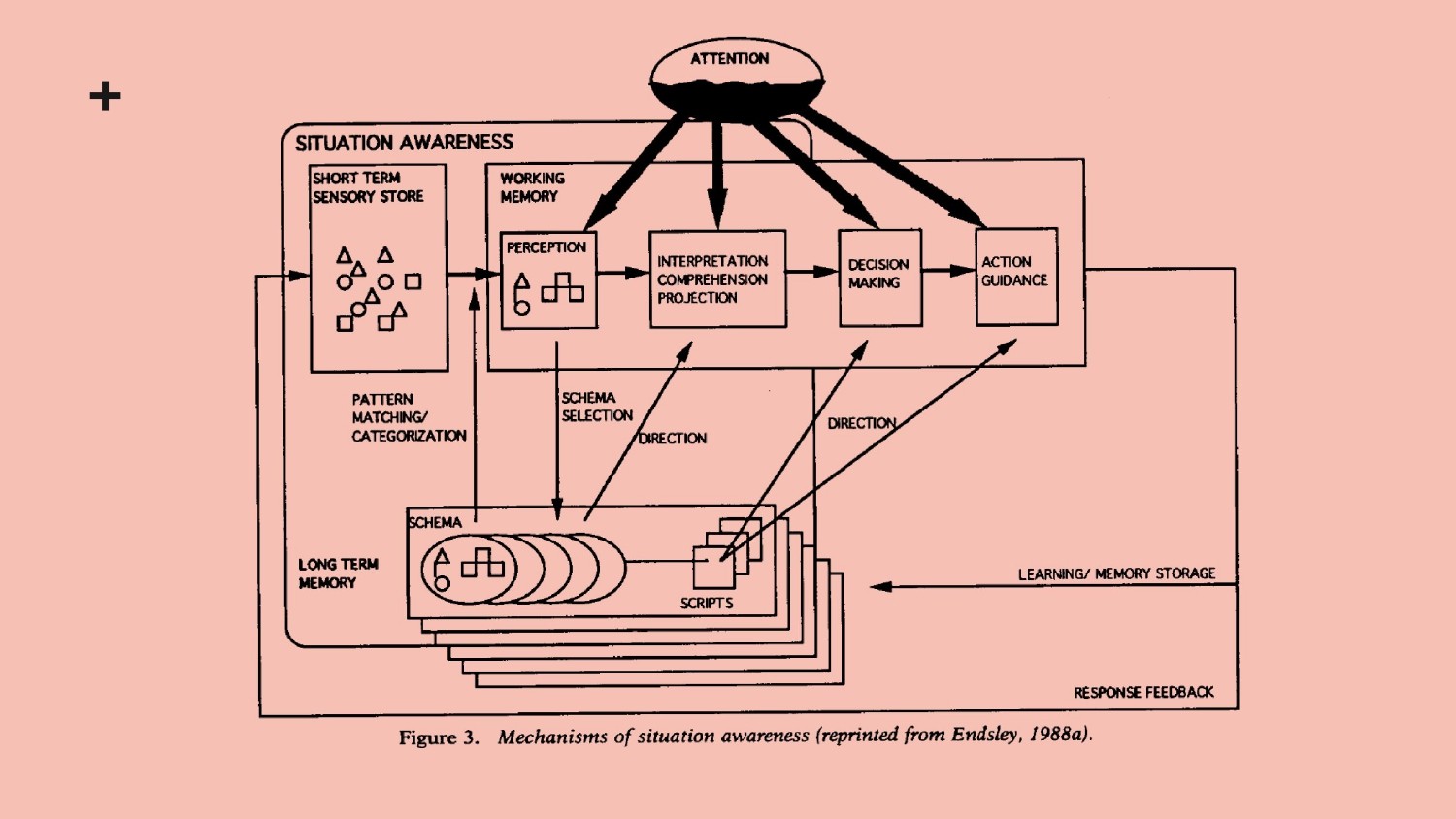
Acting on the cognitive load
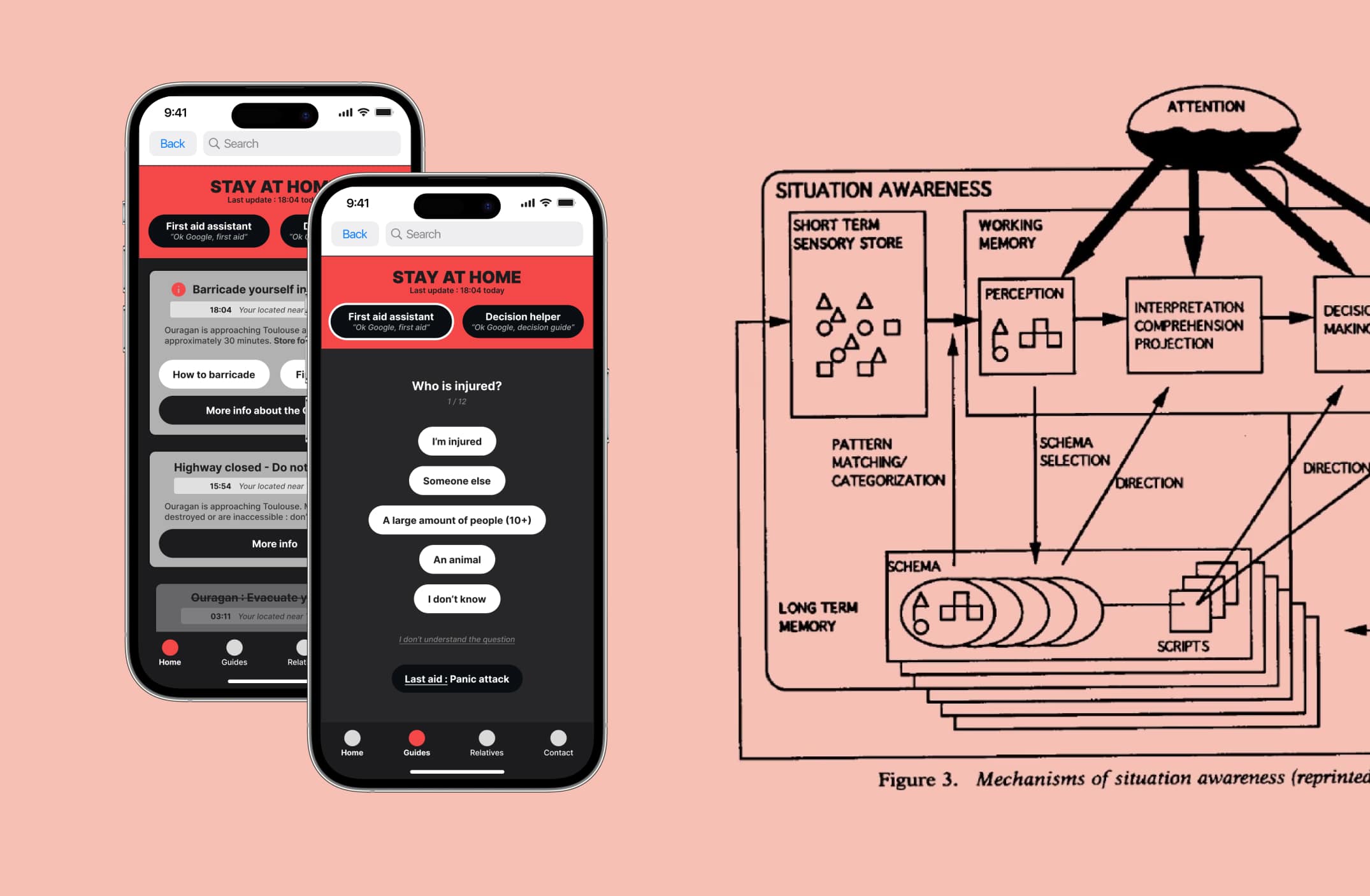
This diagram is taken from Endsley's thesis introducing the concept of "Situation Awarness". In this diagram from his research, which I highly recommend you read, he explains the concept of attention to sensory information, action scripts and feedback.
When we enter a room, we perceive that it's dark, so we activate our working memory, which concludes that the light isn't on and decides to carry out the action of turning on the light switch. As this is a habitual action, this pattern is easy to execute, as it has been transformed into a script to be "executed" very frequently every day.
We can therefore conclude that to facilitate the reaction phase, there are several elements to be facilitated:
Switching from unilateral to bilateral
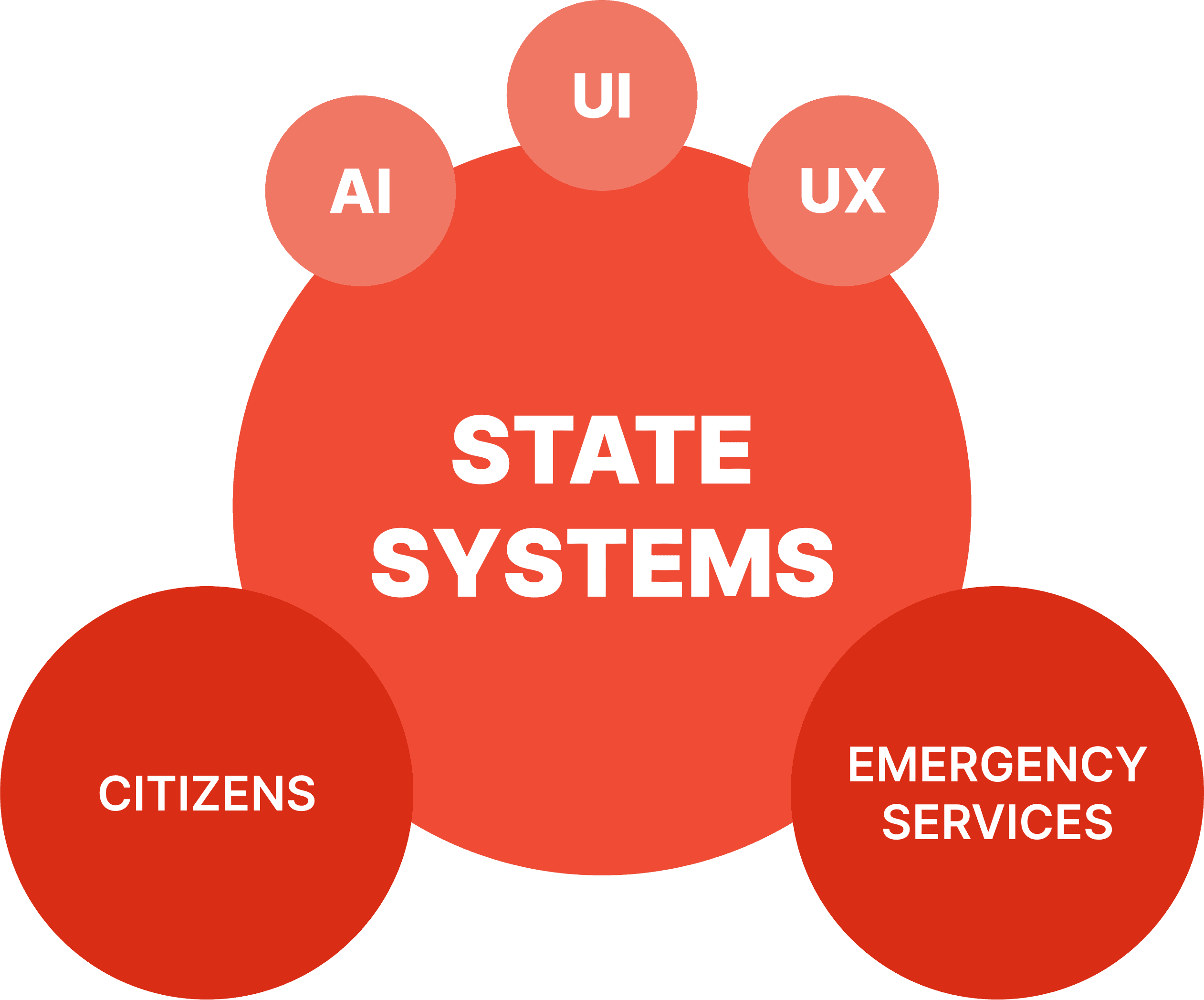
In a crisis context, robust and hard-to-change systems are already in place, to enable improved management via the UX, so we can deduce that the ideal is to link up with the State through better-thought-out, new devices, adapted to needs, and constantly evolving for citizens and emergency services.

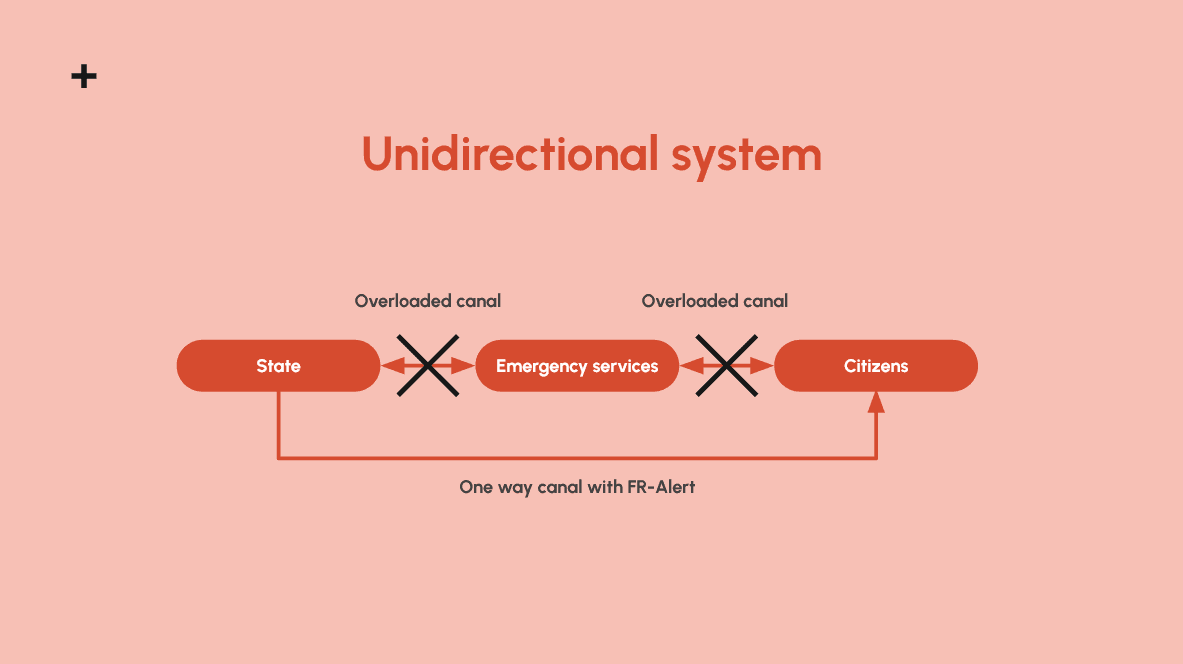
The main problem is information and its circulation in the first instance. The recently introduced Fr-Alert is a unidirectional system (image on left), which limits crisis management far too much by clogging up the main emergency channels.
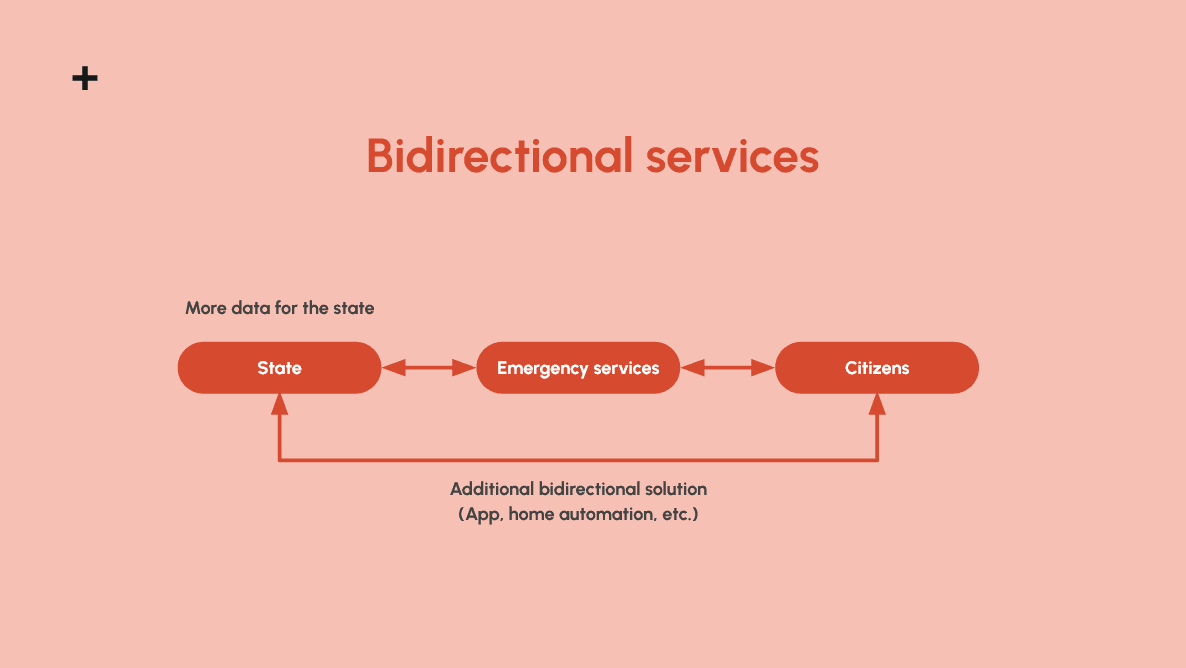
On the other hand, by enabling a bidirectional system (image on the right) via several devices (app, home automation, urban installations, etc.), crisis management becomes much more fluid.
Applying this to people's everyday lives
So I set about designing a prototype to illustrate my thesis and research.
Going further with AI: data transformed into usable information.
So I thought I'd take a look at what AI could do to improve things. In the application, instructions are often very impersonal and of little use to the user in certain situations. In order to improve this situation on the citizen and relief side, an opportunity has been emerging for several years now: artificial intelligence.
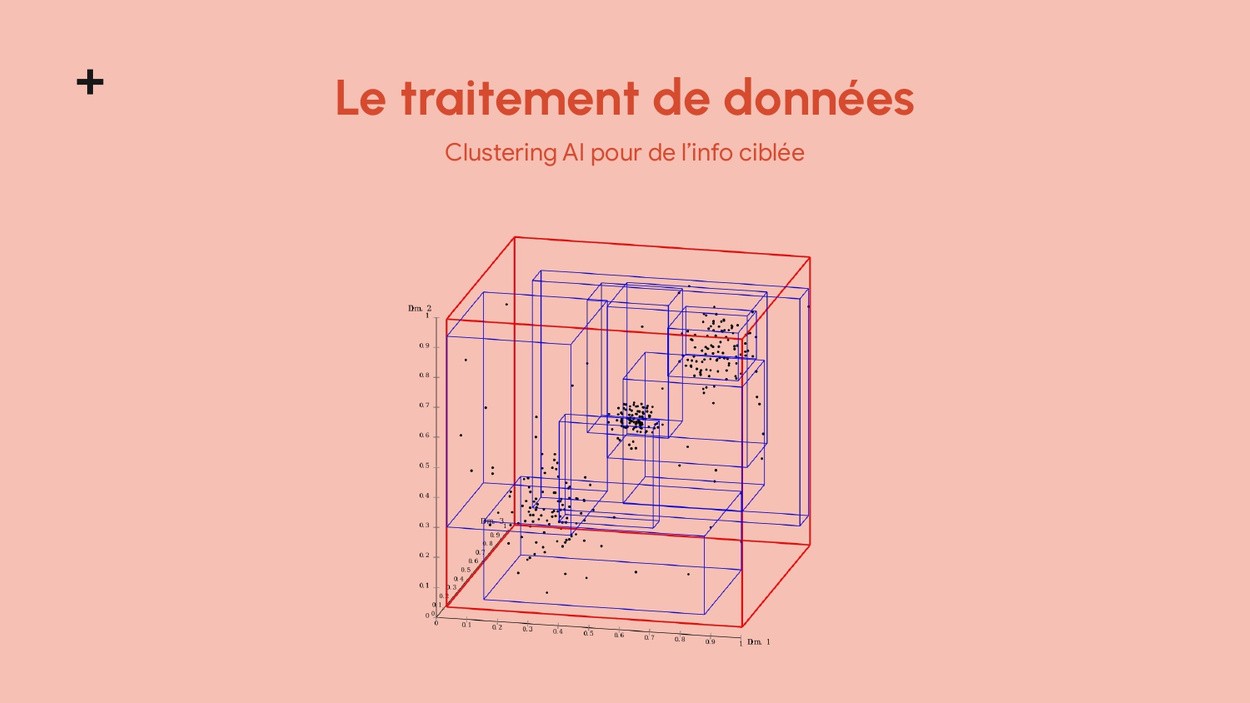
By collecting data on an application like this, with the user's consent, we may now be able to process this information on a more massive scale, using a technique used in AI: clustering.
This involves gathering a large amount of data, comparing it on several dimensions (graphically 3 on the image above, but hundreds of thousands in reality), in order to derive information.
“Evacuate this way to avoid flooding”, “Leave at 2pm for better trafic”, “Don’t forget your medication”, “Use the wood you bought”.
Integrating private players in home automation (RGPD)
Here, private markets remain an interesting solution for relieving the citizen and reducing his cognitive load. We could, for example, imagine brands such as Somfy, Phillips or Orange collaborating to offer resilience systems for homes, vehicles and so on. We could, for example, imagine a remotely-activated waterproofing system for the home, or secure, intelligent management of electricity, water, gas and so on.
And we can't overlook OpenAI with GPT-4, which, through plugins and Internet searches, could provide us with crucial information. The possibility of linking it with a real-time government information database could also be relevant.
However, there is one crucial point to bear in mind: user consent and the RGPD.
Going further: my recommendations
Thank for reading!
How to leverage user habits to make learning new interactions easier ?
Hanami is an interactive installation that aims to promote cultural places by creating a poetic experience that links museum and parc visitors.
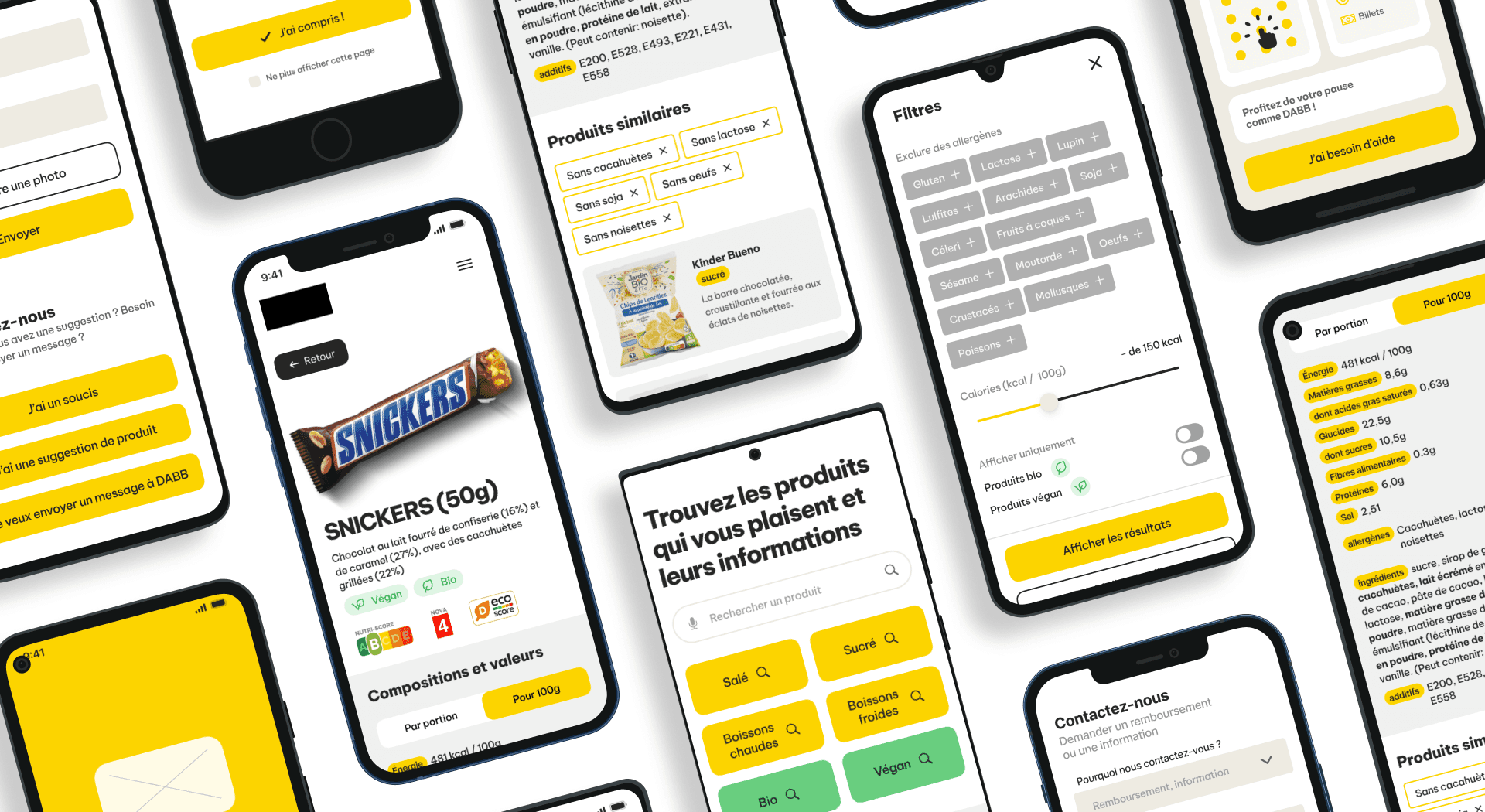
How to improve vending machine accessibility experience?
Designing a mobile app to enhance vending machine experience for people with disabilities or dietary restrictions. A better management for the companies.